Всем привет. В данной статье рассмотрим примеры того как используются градиентная заливка объектов. Но не много теории.
Типы кистей
Кисти заполняют области — будь то фон, передний план или граница элемента или штрих фигуры. Простейшим типом кисти является SolidColorBrush, которая рисует сплошным цветом.
Типы кистей:
- LinearGradientBrush – линейный градиент.
- RadialGradientBrush – радиальный градиент.
- ImageBrush – рисует фон изображением.
- DrawingBrush – рисует область, используя объект Drawing.
- VisulBrush – рисует область используя другую часть пользовательского интерфейса.
Огромный объем задач, связанных с рисованием, может быть упрощен благодаря применению трансформации — объекта, изменяющего способ рисования фигуры или элемента посредством скрытого сдвига используемой им координатной системы. В WPF трансформации представлены классами, унаследованными от абстрактного класса System.Windows.Media.Transform
Типы трансформаций:
- TranslateTransform – Смещение координат. (Важные свойства X, Y).
- RotateTransform – Поворачивание, координатной системы (важные свойства Angle, CtnterX, CenterY).
- ScaleTransform – меняет масштаб объекта (важные свойства ScaleX, ScaleY, CenterX, CenterY).
- SkewTransform – Деформирует координатную систему наклоняя ее на определенно количество градусов (важные свойства AngleX, AngleY, CenterX, CenterY).
- MatrixTransform – модифицирует координатную систему используя матрицу. (важные свойства matrix).
- TransformGroup – комбинация нескольких трансформаций.
Примеры:

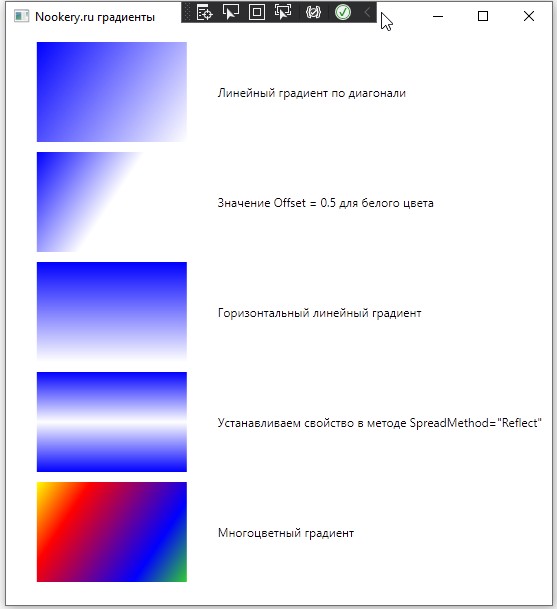
<Grid Margin="5">
<!--Линейный градиент относится к кистям (Brush) его можно применить на любом элементе.-->
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Rectangle Width="150" Height="100" Margin="5">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Blue" Offset="0"/>
<GradientStop Color="White" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Column="1" VerticalAlignment="Center" Margin="5">Линейный градиент по диагонали</TextBlock>
<Rectangle Width="150" Height="100" Margin="5" Grid.Row="1">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Blue" Offset="0"/>
<GradientStop Color="White" Offset="0.5" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="1" Grid.Column="1" VerticalAlignment="Center" Margin="5">Значение Offset = 0.5 для белого цвета</TextBlock>
<Rectangle Width="150" Height="100" Grid.Row="2" Margin="5">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1" >
<GradientStop Color="Blue" Offset="0"/>
<GradientStop Color="White" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="2" Grid.Column="1" VerticalAlignment="Center" Margin="5">Горизонтальный линейный градиент</TextBlock>
<Rectangle Width="150" Height="100" Grid.Row="3" Margin="5">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,0.5" SpreadMethod="Reflect">
<GradientStop Color="Blue" Offset="0"/>
<GradientStop Color="White" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="3" Grid.Column="1" VerticalAlignment="Center" Margin="5">Устанавливаем свойство в методе SpreadMethod="Reflect"</TextBlock>
<Rectangle Width="150" Height="100" Grid.Row="4" Margin="5">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="4" Grid.Column="1" VerticalAlignment="Center" Margin="5">Многоцветный градиент</TextBlock>
</Grid>
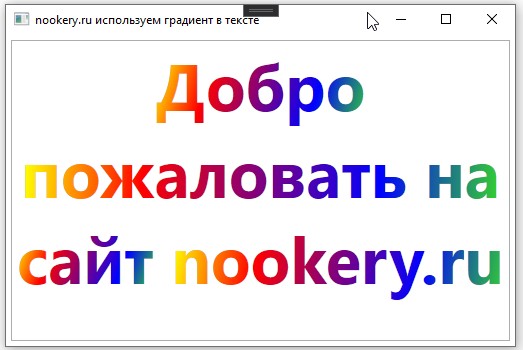
Текст с градиентом пример:

<Grid>
<TextBox Margin="5" FontWeight="Bold" FontSize="65" TextWrapping="Wrap" TextAlignment="Center">
<TextBox.Text>Добро пожаловать на сайт nookery.ru</TextBox.Text>
<!--Градиент в качестве Foreground-->
<TextBox.Foreground>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</TextBox.Foreground>
</TextBox>
</Grid>
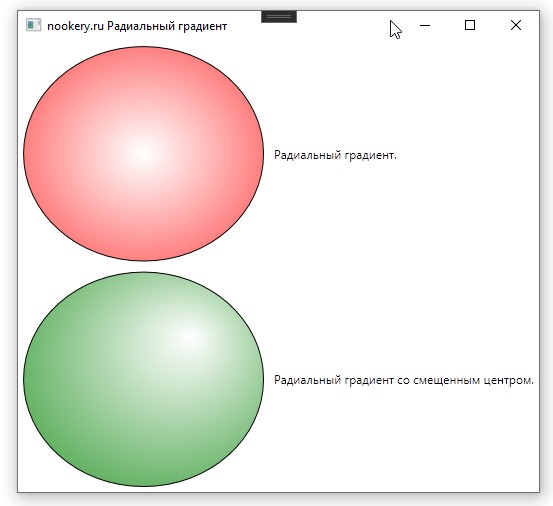
Радиальный градиент пример:

<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Ellipse Margin="5" Stroke="Black" StrokeThickness="1">
<Ellipse.Fill>
<!--Настройки градиента-->
<RadialGradientBrush RadiusX="1" RadiusY="1" >
<GradientStop Color="White" Offset="0" />
<GradientStop Color="Red" Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<TextBlock Grid.Column="1" VerticalAlignment="Center" Margin="5">Радиальный градиент.</TextBlock>
<Ellipse Margin="5" Grid.Row="1" Stroke="Black" StrokeThickness="1">
<!--GradientOrigin - центр распространения градиента.-->
<Ellipse.Fill>
<RadialGradientBrush RadiusX="1" RadiusY="1" GradientOrigin="0.7,0.3">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="Green" Offset="1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<TextBlock Grid.Row="1" Grid.Column="1" VerticalAlignment="Center" Margin="5" TextWrapping="Wrap">Радиальный градиент со смещенным центром.</TextBlock>
</Grid>